728x90
Scope 란

변수 이름, 함수 이름, 클래스 이름과 같은 식별자가
본인이 선언한 위치에 따라 다른 코드에서 자신이 참조될 수 있을지 없을지 결정하는 범위
선언 시점이 전역과 지역에 따라 다름


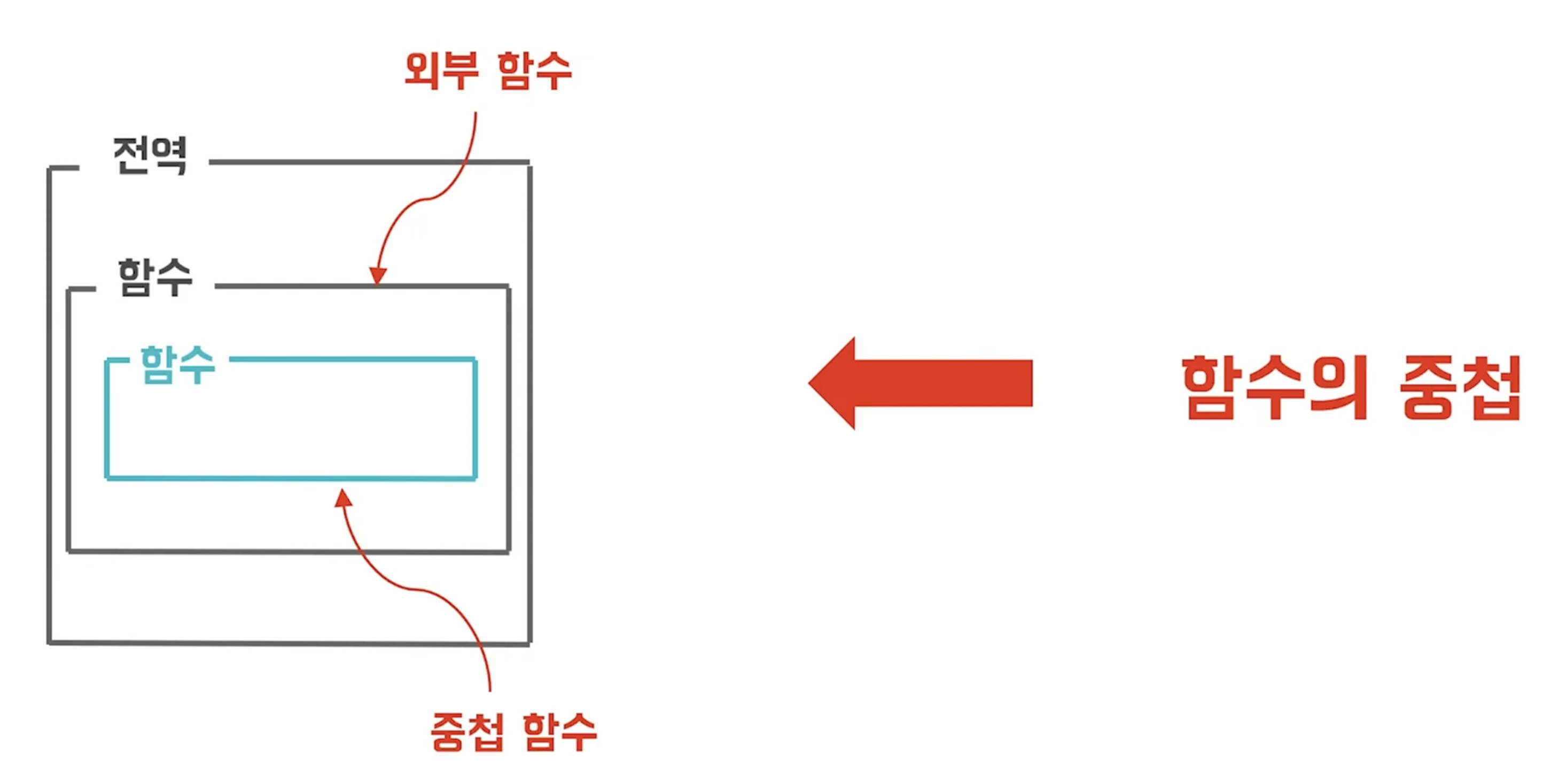
Scope Level

라떼는... val과 var을 썼었즤...ㅋㅋㅋㅋㅋㅋ

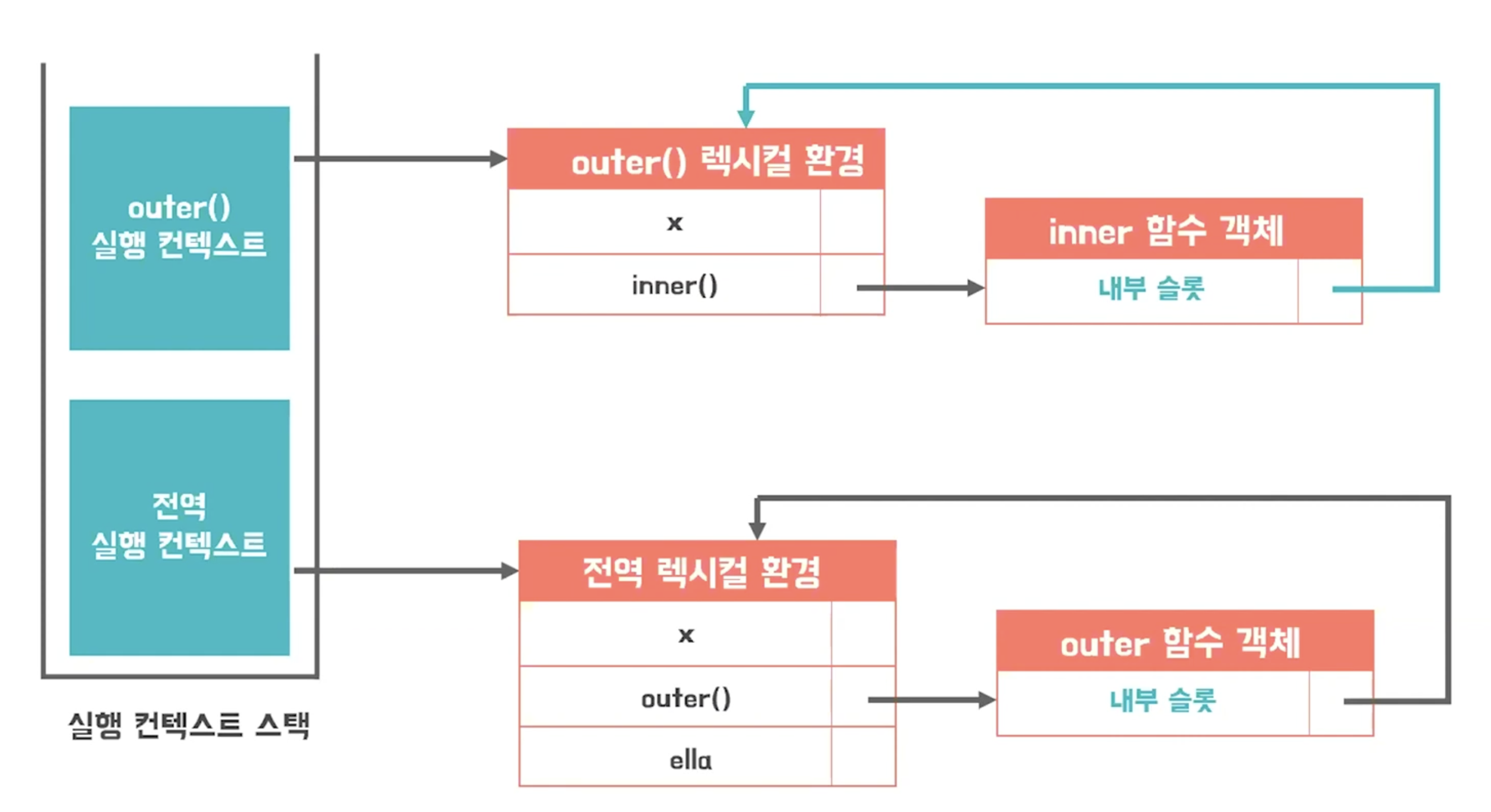
js는 내부슬롯에서 상위 스코프에 대한 정보를 저장한다
js는 함수 호출 시
실행 컨텍스트에서 생성하면서 실행 컨텍스트 스택을 쌓음 -> 렉시컬환경 생성 -> 코드 실행이 끝나면 실행 컨텍스트 스택에서 POP됨

클로져

outer함수 실행 시 코드실행 된 다음 실행 컨택스트 스택에서 팝 되면서 라이프사이클 주기에서 마감하게 된다.
그러나! 코드 실행 시 여전히 값이 있다.
Closure
중첩함수 inner가 이미 생명주기를 마감한 outer 를 참조할 수 있는것 = 클로져

outer 함수 생명주기 끝나느 시점에서는 실행컨텍스트 스택에서 사라지지만, 최종적으로 종료시에도 outer 렉시컬 환경에서 소멸되지 않은 것임

라이프사이클이 끝난 후에도 내부 슬롯에 저장된 상위 스코프 내에서 참조하여 값을 받아온다
클로져
중첩함수가 상위 스코프의 식별자를 참조하고 있고,
본인의 외부 함수보다 더 오래 살아있을 경우

state를 안전하게 은닉할 수 있다
728x90
'Web > front' 카테고리의 다른 글
| [HTML mdn web docs] table 의 th에 id 쓰는 법 (0) | 2023.12.15 |
|---|---|
| [mozilla WEB API Element] keydown_event (0) | 2023.08.24 |
| [Vue.js] Template Syntax (2) (0) | 2023.04.12 |
| [Vue.js] Template Syntax (1) (0) | 2023.04.12 |
| [Vue.js] What is Vue? (0) | 2023.04.11 |