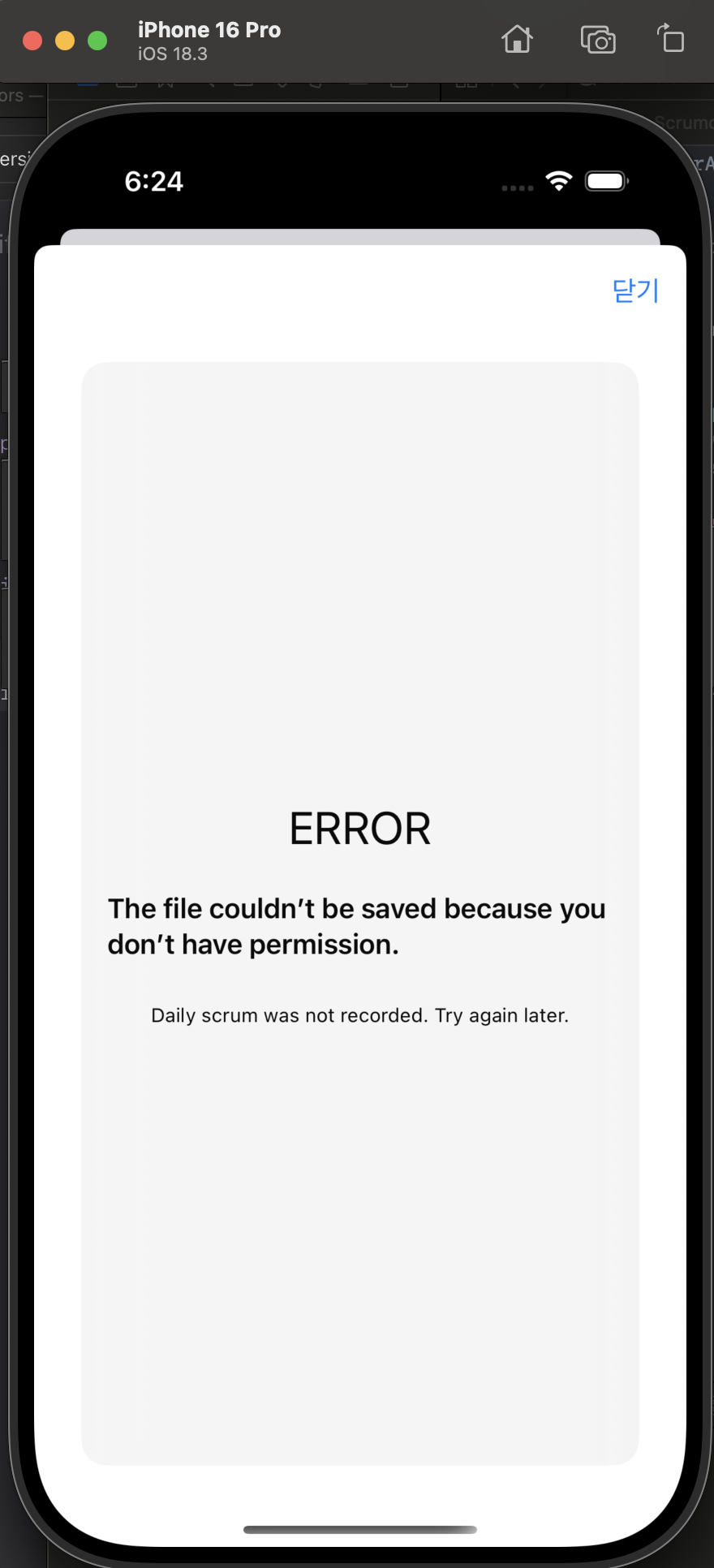
import SwiftUIimport SwiftDatastruct DetailView: View { let scrum: DailyScrum // swiftData @State private var isPresentingEditView = false //add a Boolean @State property named isPresentingEditView. @State private var errorWrapper: ErrorWrapper? // error var body: some View { List { Section(header: Text("Meeting Info")) { // 3depth ..